Una buona pratica di User eXperience – fondamentale nella progettazione di un’interfaccia digitale e facilmente implementabile in tutte le realtà – è quella che potremmo chiamare Prioritizzazione delle Call-to-Action.
La Call-to-Action (CTA) è un invito fatto all’utente a compiere una determinata azione, attraverso un messaggio testuale generalmente visualizzato attraverso un bottone o un link. La CTA deve essere il più possibile chiara, concisa e invogliante.
In generale, le informazioni all’interno di un contesto (ad esempio, una pagina web), non sono tutte uguali. Esistono contenuti e informazioni più o meno importanti, che vengono valorizzati in base alla visibilità che meritano.Ad esempio, all’interno della pagina di prodotto di un e-Commerce, sono contenute moltissime informazioni, alcune più importanti e maggiormente valorizzate (come possono essere le immagini, il nome dell’articolo, il prezzo) e altre secondarie (come le dimensioni dell’articolo, il codice prodotto etc.) che generalmente sono riportate a fondo pagina, rese più piccole e meno visibili.
Come per tutti gli altri contenuti e informazioni, per favorire la navigabilità di un applicativo, le azioni che un utente può compiere possono – e devono – essere messe in scala di priorità e differenziate sulla base della loro importanza. Esistono funzioni più o meno importanti a cui corrispondono Call-to-Action differenti.
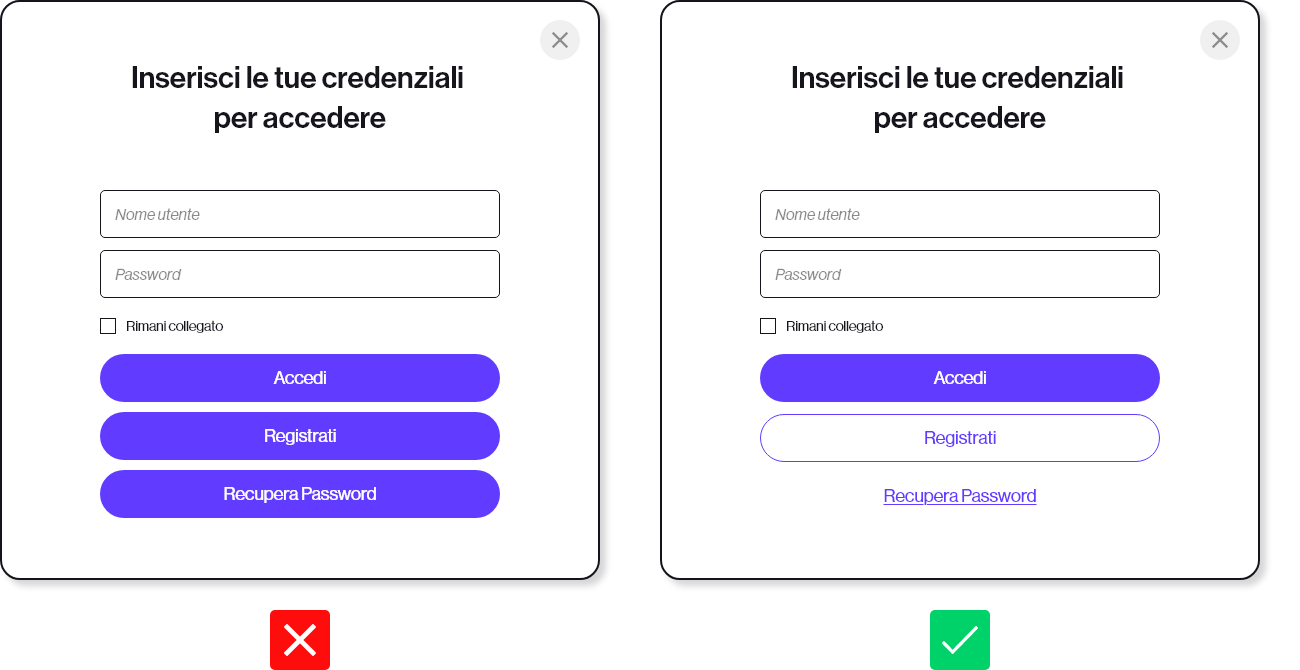
Vediamo un classico esempio:
Nel form di login, abbiamo tre CTA: Accedi, Registrati e Recupera Password.Visualizzandole nello stesso modo, si appiattiscono e non risultano immediatamente distinguibili dall’occhio umano. La mente deve compiere un – seppur piccolo – sforzo per capire la differenza tra i tre bottoni e prendere una decisione su quale azione vuole compiere.
Differenziare la visualizzazione delle tre CTA, prioritizzandole, aiuta l’utente a prendere una decisione sul da farsi più velocemente. Il flusso di navigazione risulta più lineare, riducendo i tentennamenti e le possibilità di errore; l’esperienza di navigazione risulterà più semplice e gradevole.
Con questo semplice esempio risulta chiaro come, prendendo piccoli accorgimenti in fase di progettazione e montaggio, sia possibile migliorare l’esperienza di navigazione agendo semplicemente sull’importanza e sulla forma di bottoni, link e CTA.