La realizzazione di interfacce web prevede una serie complessa di step di progettazione. Tanto è importante il montaggio mediante linguaggio di programmazione, tanto più diventano fondamentali le fasi preliminari di studio e ideazione, oltre al lavoro in team che vede lavorare braccio a braccio designers e developers.
User Experience per iniziare
Il lungo processo che termina con la messa online di un sito ha inizio attraverso l’analisi dei desiderata del cliente e lo studio delle funzionalità che l’interfaccia dovrà prevedere; la definizione di una User Experience specifica – ossia il grado e la tipologia di interazione tra utilizzatore finale e prodotto – e l’ideazione di un Concept al quale "piegare" struttura e grafica del sito sono ulteriori aspetti di questa prima fase. Nell’articolata e nebulosa (per i designers in primis) disciplina del Design, questo stadio viene spesso definito Metaprogettazione; tema ampio e affascinante che meriterebbe molto più di una semplice menzione, ma al momento secondario nel nostro articolo.
User Interface per progettare
Stabilito quanto sopra, si passa alla fase di progettazione vera e propria dove viene ideata una User Interface che si adatti agli assunti posti in fase di Metaprogetto. Si definiscono perciò la struttura generale del sito e delle singole pagine, i contenuti e la loro posizione; vengono progettati bottoni e link che permettono l’interazione dell’utente e la navigabilità del sito secondo precise logiche; si studia l’immagine coordinata, che passa dallo studio del font, alla creazione di elementi grafici, alla scelta di una palette cromatica e via dicendo. Tutto questo permette al designer di giungere alla creazione di un prototipo che rispetti le scelte metaprogettuali e progettuali intraprese, per essere infine approvato dalla committenza e avviare dunque il progetto verso la fase di montaggio effettivo.

Adobe XD, l’aiutante di UX e UI creative designer
Per aiutare un designer in questo arduo lavoro esistono diversi tools di progettazione web. Particolarmente interessante è Adobe XD, che permette di creare prototipi animati delle interfacce in fase di progettazione, siano esse siti web, app o software.
Per chi è pratico della suite di Adobe, questo applicativo può essere definito come la versione “per l’Online” di Illustrator. Le dashboards dei due tools sono simili, anche se alcune funzionalità tipiche dell’offline presenti in Illustrator sono sostituite da altre, specifiche per la progettazione web in XD.
Vantaggi e funzionalità di Adobe XD
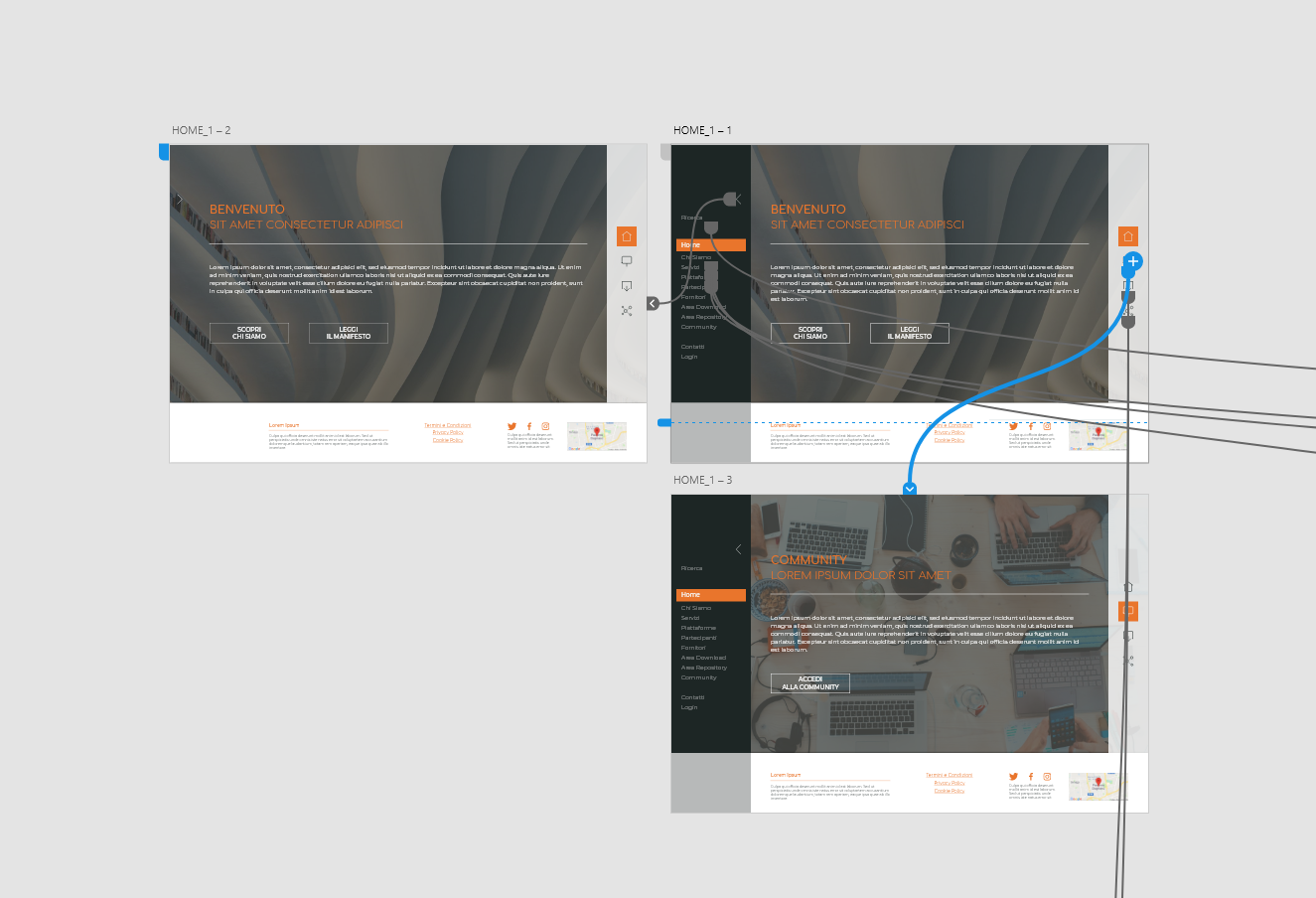
Si parte dalla creazione di artboards, intesi come pagine del sito in costruzione. Vengono ideati i vari elementi che dovranno comporle: creazione di box ed elementi grafici, contenuti testuali e bottoni, inserimento di immagini e impostazione di palette. Questi artboards possono essere successivamente “prototipati” mediante l’utilizzo degli strumenti di animazione automatica presenti. Ipotizzando di dover studiare il passaggio dalla pagina Home alla pagina Community del nostro sito (come nell’immagine qui sotto), Adobe XD permette di collegare i due artboards di riferimento simulando l’interazione che l’utente dovrà compiere.

Ulteriore funzionalità che mette a disposizione Adobe XD è la possibilità di studio della responsività dell’interfaccia, in modo che possa essere responsiva alle molteplici dimensioni e tipologie di device presenti sul mercato.
La costante possibilità di visualizzazione del prototipo in anteprima permette di avere sempre sotto controllo l’avanzamento del lavoro e, se necessario, avere consapevolezza di eventuali errori di progettazione. L’anteprima del prototipo può essere inoltre condivisa con developers e clienti; in questo modo il team di progettazione è sempre aggiornato e in costante collaborazione, e il committente può approvare il progetto (o parti di esso) riducendo sensibilmente i tempi dei lunghi ed estenuanti meeting di lavoro.
Approvato il progetto, viene creata un’esportazione web ad uso degli sviluppatori che avranno il compito di montarlo per la messa online finale. All’interno di questo prototipo sono specificate, per ogni singola pagina, tutte le informazioni relative al CSS (codici colore, dimensione dei fonts, margini dei componenti ecc.) in modo che nessun elemento sia trascurato e il progetto rispettato nella sua interezza.
Elasticità e mediazione
Il fine di Adobe XD è quello di essere uno strumento di coadiuvo alla progettazione web particolarmente elastico. Grazie alle sue funzionalità infatti, permette al team di progettazione di realizzare interfacce innovative, user friendly ed efficaci riducendo sensibilmente le possibilità di errore. Concetto quest’ultimo non scontato, dato che tra designers e sviluppatori non corre, notoriamente, buon sangue: una guerra atavica, alla quale forse un giorno qualcuno saprà porre fine. In attesa di quel momento, Adobe XD rimane e si conferma un buon mezzo di mediazione che noi continuiamo a usare e scoprire a ogni nuovo progetto.
Photo by Hal Gatewood on Unsplash